Webサイトを制作や使用する時に、その読み込み速度は、オンライン環境において非常に重要です。
速いWebサイトの読み込み速度は、ユーザーエクスペリエンスに大きな影響を与えます。遅い読み込み速度はユーザーの不満を引き起こし、Webサイトの離脱率を増加させる原因となります。
まず、自分のWebサイトの読み込み速度を確認する方法について、私たちは以下のWebサイトをお勧めします。
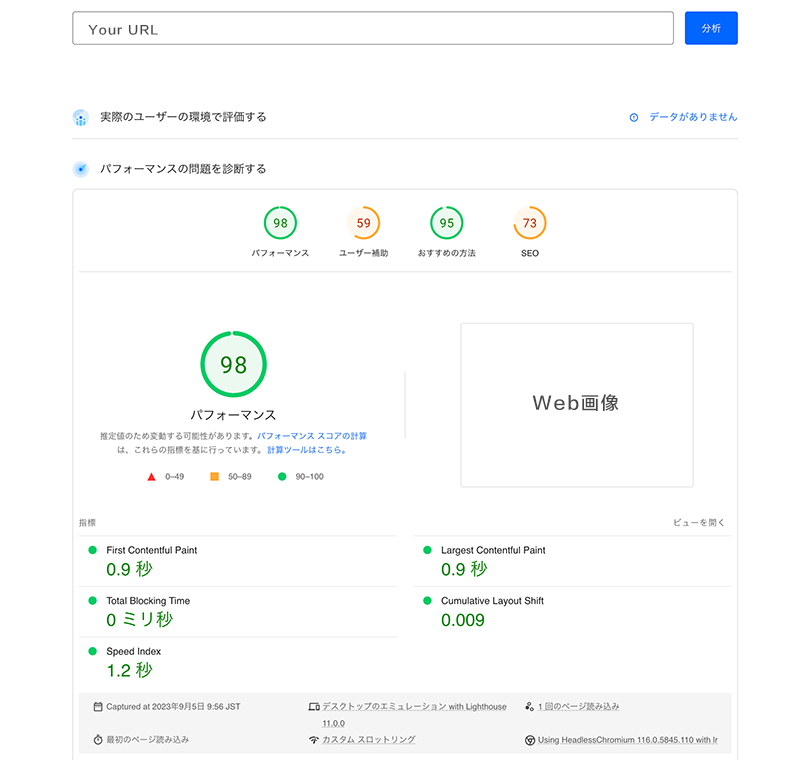
最もよく使用されているツールです。このツールを使用することで、Webサイトのパフォーマンスを分析し、読み込み速度の向上のための提案を提供します。

2. Pingdom
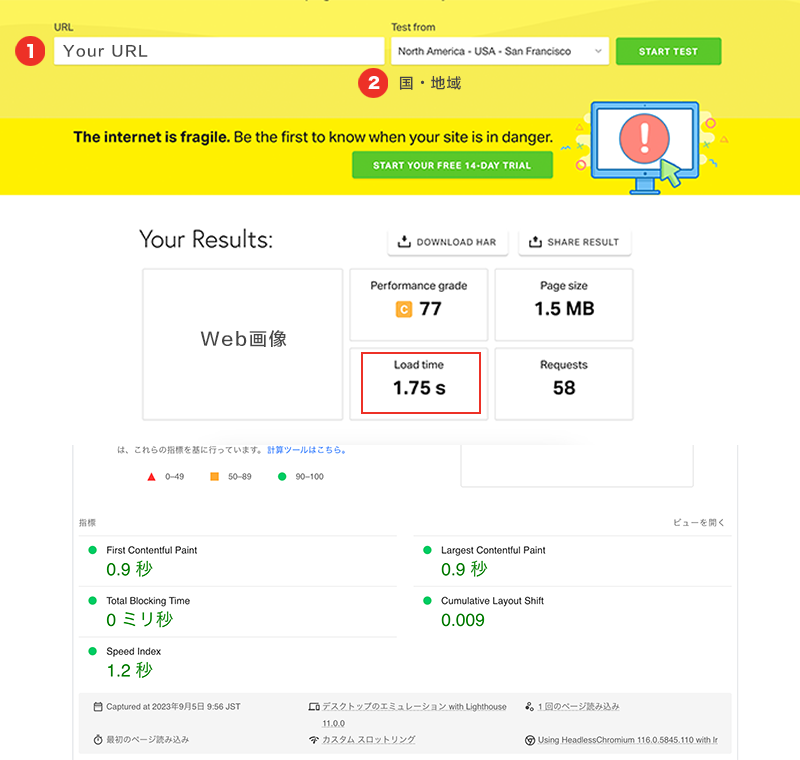
Pingdom は、世界各地でのWebサイトの読み込み速度をテストし、視覚的なレポートとパフォーマンス分析を提供します。

3. WebPageTest
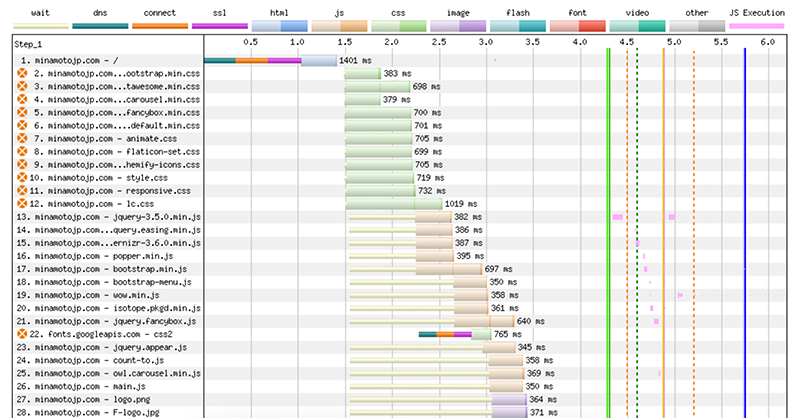
最も詳しい分析ができるツールです。WebPageTest は、異なる場所、異なるブラウザ、異なる接続速度など、多くのテストオプションを提供し、Webサイトのパフォーマンスを包括的に評価するのに役立ちます。

次に、Webサイトの読み込み速度を最適化する方法については、一般的には3つあります。
1.画像の圧縮
画像ファイルのサイズを減少させ、視覚的な品質を維持します。
・Photoshopで画像の色のモードをインデックスカラーに変更します。

・オンライン画像圧縮ツールを使用

2.適切なフォーマットの選択
・アイコンや透明な画像にはPNGが適しています。
・WebP や AVIF などの画像形式は、一般的に PNG や JPEG より圧縮率が高く、ダウンロード時間やデータ消費量を抑えられます。
3.解像度の調整
画像の解像度を、Webサイトで表示されるサイズに合わせて調整し、大きすぎる画像の読み込みを避けます。
4. Webサイト内のレスポンシブ画像を使用
srcset属性を使用して、さまざまな画面サイズに合った画像バージョンを提供します。
<img src="image.jpg" alt="テキスト" srcset="image-1x.jpg 1x, image-2x.jpg 2x, image-3x.jpg 3x">
5.キャッシュの有効化
キャッシュを使用することで、同じページに再度アクセスした際にページの表示を迅速化できるため、ユーザーエクスペリエンスを向上させることができます。特にトラフィックの多いウェブサイトでは、この効果が顕著です。さらに、再アクセス時に受信するデータの量を軽減できるため、ユーザーのパケット通信時の通信費用を節約できる可能性もあります。
6.適切なサーバーの選択
サーバーとホスティングプロバイダーを選択することは、Webサイトの速度に大きな影響を与えます。
・リソースの割り当てとパフォーマンスを向上させるために、仮想専用サーバー(VPS)または専用サーバーを使用します。
・優れたパフォーマンスと信頼性の記録を持つホスティングプロバイダーを選択し、サーバーの安定性と速度を確保します。
これらの戦略を組み合わせて、Webサイトの読み込み速度を著しく向上させ、訪問者に優れたユーザーエクスペリエンスを提供し、検索エンジンでのランキングを向上させることができます。自分のWebサイトを定期的にチェックし、常に最適な状態に保ちましょう。
今回は、Webサイトの読み込み速度について一応ご紹介します。もっと詳しく知りたい方は、当Webサイトでお問い合わせいただけます。私たちが整理したデザインに関する情報はダウンロード可能にしております。またお会いできる日を楽しみにしております!
Minamoto Design
06-6210-1220
〒540-0024 大阪府大阪市中央区南新町1-1-1 EXA南新町ビル 2F